帮助
要成为一名23世纪的词条创作者或编辑者其实并没有什么门槛。
只要你懂得如何正确地打字就可以操作mediawiki,有一些你觉得高阶的内容其实到了熟悉的阶段自然也就会了。
本教程主要帮助大家熟悉基础编辑的操作。
可视化编辑
【强烈建议对wiki没任何经验的新手先从可视化编辑开始使用】新建词条后会默认打开可视化编辑,有时候网速慢会导致编辑器加载稍慢,耐心等几秒钟就好。此外,点击页面右上角的编辑,网页也会跳转到可视化编辑器。可视化编辑器好处是可以直观观察你的编辑效果是怎么样的,然而坏处是这东西可靠率并不是特别理想,所以这个要注意,摸索一下大概就知道什么时候用可视化编辑器什么时候用代码比较理想了。
如何开始建立词条?
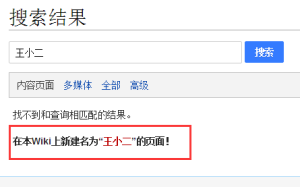
第一步,在右上角输入框中输入你想创建的词条名称;
第二步,点击搜索结果中红色的建立词条;
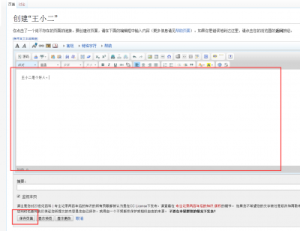
第三步,在打开页面内的编辑器中输入你词条的内容,然后点击保存。
就这样三步,轻松创建一条词条。
分类
分类是wiki中一种重要的内容关联手段,它把将同类文章在同一个页面上集中起来,而且,wiki的分类还有上、下级关系,使内容关联更有层次,这样对于读者来说就非常的方便了。
MediaWiki页面分类
将某篇文章归类
在mediawiki中,在编辑文章时输入:
[[category:站长百科]]
保存之后这篇文章就会自动被分类为XXX,分类说明文本习惯上喜欢把它放置在文章的末尾,但实际上它可以位于文章的任何部分,根据个人爱好了,在文章你可以有多个分类,顺序书写即可。例如文章同时在XXX、YYY分类中出现:
[[category:XXX]] [[category:YYY]]
引用MediaWiki分类页面的网址
引用分类页面的网址,就是说把某一分类页面进行引用,而不是某篇文章,mediawiki中引入链接分类页面正确的写法是[[:category:XXX]],显示时不会显示前导冒号,例如category:mediawiki。
如果没有前导冒号,直接书写[[category:XXX]]不能得到正确的链接,分类页面链接的引用中也可以增加说明文字,格式为[[:category:XXX|说明文字]],例如文本中的“[[:category:wiki|站长百科文章索引]]”将显示为站长百科的文章索引,如只想隐藏链接中的category:字眼而不改变主标题,|后面不写文字即可。
建立MediaWiki分类的层级关联
在分类页面中编辑,输入[[category:上级分类]]并保存后,这个分类页面就有上级分类了,新建不存在的MediaWiki分类链接,也非常的容易,可以直接引用,点击这个链接就可以编辑该分类页面,保存即可。
上传图片也可以分类吗?
上传图片也可以分类吗,通过对上传图片的分类,可以让更多人了解系统中有哪些图片,方便在文章中引用,并大量减少重复图片的上传,上传图片之后,编辑该页面并输入[[category:分类名称]]然后保存,则访问这个分类页面时就能看见该图片的索引了。
并不是所有的文章都需要添加分类,可以更加自己Wiki的实际情况进行添加,简洁、明晰的分类方式,更便于读者找到相关内容,分类名称的选择与文章命名类似,应该选择通用、精确、平实的说法,以便符合大家的使用习惯。
科学保存
拉到编辑页面的下面,你会看到摘要,标记为小编辑等功能。
摘要就是要描述下你这次编辑改了什么。这个功能在多人编辑一个词条这种场合中显得非常重要。虽然不是必写,但是还是建议填写的。
标记为小编辑则表示了这次编辑只是做了一点微小的工作,比如修错字或者改排版这类修改。标不标记唯一的区别是会在历史记录里面显示不同。标记与否完全取决于个人的选择。
在你保存页面的之前,务必复制一下你的代码,因为23世纪的土豆服务器可能会卡住然后把你编辑好的内容刷新掉。
然后显示一下预览。因为可视化编辑器的预览并不可靠。一定要点预览看看真正效果如何。如果不满意的话,可以拉到页面下方继续修改。 而显示更改会显示一个代码对比的页面,可以让你对比保存前后代码的不同。
强烈建议检查一下(预览和显示更改)再保存,因为所有保存下来的内容mediawiki都会保存到历史页面。如果你错的太过离谱或者发了点奇奇怪怪的东西,这就成了公开的黑历史了。
不过编辑时不可能也不需要保证完全没有纰漏或者差错,没有哪个页面一定是最终版本,放轻松就好。
基础代码
在mediawiki中,代码有两种:wiki代码和html代码。Wiki代码就是mediawiki中独有的,设计目的是方便编辑用的,而html就是所有网站会用到的编辑语言。一般来说,代码编辑都是两种搭配达到最好的效果。另外需要注意的是,有些html操作是被mediawiki屏蔽掉的。
Html语法
Html都是对于网页中某段内容生效的。比如 <u>这段文字会有下划线</u> 会产生这段文字会有下划线, 而你可以观察到,你凡是用了一个标签,就得在某个地方告诉浏览器这个标签应该生效到什么地方,也就是放一个</blablabla>。而拿刚才那个例子来说,左边和右边的文字不会被下划线,因为那些文字不在这两个标签里面。 不过这个是有例外的,mediaiwki中会用到的几乎只有一个:<br>
换行
换行有两种操作,空一行和 <br>
在wiki里面,回车一次并不会换行,中间要隔开一行才会换行,或者你可以使用 <br> ,要注意的是<br> 并不需要被关闭,因为这玩意并不需要在一段内容内生效。单独的一个<br>
就可以了。
代码:
我要换行 为什么会变成这样呢<br>明明都是我先来的。
输出:
我要换行 为什么会变成这样呢
明明都是我先来的。
引号操作
代码:
''斜体''
'''加粗'''
'''''加粗+斜体'''''
输出:
斜体
加粗
加粗+斜体
下划线
代码:
<u>香草公司是最好的公司</u>
输出:
香草公司是最好的公司
段落标题
用=写标题 ==最大的标题 == ===比较小的标题=== ====更加小的标题====
数字和点列表
数字使用 # ,点使用*
代码:
#今天任务:
##打开冰箱
##放庄比进冰箱
##关闭冰箱
#明天任务:
输出:
- 今天任务:
- 打开冰箱
- 放庄比进冰箱
- 关闭冰箱
- 明天任务:
如果代码中有一行不是#号开始的话,编号会重置为1。点列表同理,另外两种列表可以混用,这里不再表述。可以自行到沙盒测试。
删除线
代码:
<del>我怎么会想着把庄比塞进冰箱呢?</del>
输出:
我怎么会想着把庄比塞进冰箱呢?
内部链接
如果传送页面是存在于wiki内部的,你可以用 [[词条]] ,比如[[香草公司]] ,就会输出香草公司的传送门。 如果你想要显示别的,可以用[[香草公司|显示别的]] ,这个会输出显示别的(点击会跳转到香草公司词条)
外部传送门
[传送门 名称] 注意这里只有单层中括号,传送门和显示名称用空格分开,比如[http://www.weibo.com/msfr 大都会新闻微博] 则会输出大都会新闻微博
格式化
如果你想显示一段代码怎么办,使用 <nowiki> </nowiki> 就可以格式化代码,只会输出文本。比如<nowiki>[http://www.weibo.com/msfr 大都会新闻微博] </nowiki>就会输出:[http://www.weibo.com/msfr 大都会新闻微博] 而不是 大都会新闻微博
基本原则
词条
- 尽量在词条内容中添加链接,以增加词条之间的互动。
- 分类越多越细致越好。
- 标题选择2号。
- 记得在文末署作者名(可以是你的昵称)。
- 尽可能避免错别字。
- 尽可能令语句通顺、平实。
- 文笔语句无需添加过多感情色彩和修辞,你可以想象成在写一份说明书或陈述一件事。
创作
- 挑自己熟悉的领域创作。
- 遇到没想通或不太了解的领域,可以跳过以及模糊化处理,但不要不懂装懂。
- 尽量确保创作的严谨性,尤其是涉及到历史类和政治经济类的词条,宁可忽略不写也不要硬写出来带有硬伤或不合逻辑之处。
- 逻辑性至关重要,词条中出现的单位尽量统一而且科学使用。
- 创作词条对象的名称时请原创,不要直接使用其他二次元或三次元已存在的名称(除了潜在的版权纠纷,也会让人出戏),若真的因为情怀等原因要用,请尽量使用谐音或近似名字的方式。
- 切勿让你创作的内容龙傲天,亦即不要夸大你脑洞对象的能力、地位和影响力。(例如请不要出现世界最强、某国核心之类的话语,但凡出现这种龙傲天设定的词条一般都会被拒绝。)
- 词条创作不是写论文,不需要过于冗长和追求真实性,一定程度的模糊化更有利于词条的进化和再创作。
说明
这里是最基本也是最常用的wiki代码以及一些操作方式,自己练习一下,就可以很快找到感觉了。大家编辑愉快。
作者:Laoweek